Archive for year: 2020
Pantone Picks Two Colors of the Year for 2021
/0 Comments/in News /by adminPantone Picks Two Colors of the Year for 2021
“Illuminating” and “Ultimate Gray” are Pantone’s 2021 Colors of the Year.

How to enable/disable the file editor (to edit WordPress php files) in Plugins – iThemes Security
/0 Comments/in WordPress /by adminWith the iThemes Security plugin, there is an option to turn off the php Editor.

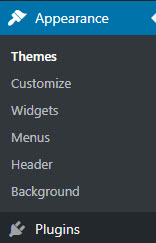
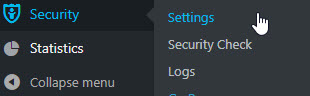
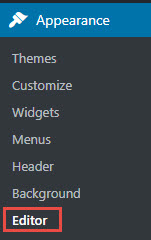
In the Dashboard, click Security, then Settings in the far left column.

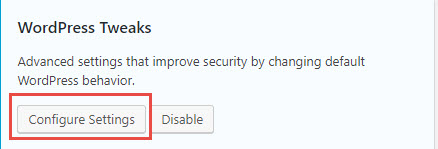
Under WordPress Tweaks, click the Configure Settings button

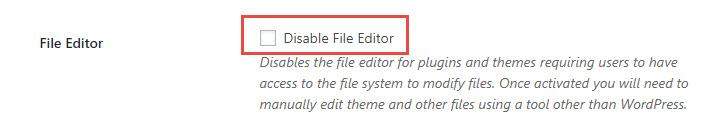
Check or Uncheck the Disable File Editor checkbox.

Once disabled, the Editor sub menu is now gone.

:first-of-type in css
/0 Comments/in css /by adminThe :first-of-type selector in CSS allows you to target the first occurence of an element within its container. It is defined in the CSS Selectors Level 3 spec as a “structural pseudo-class”, meaning it is used to style content based on its relationship with parent and sibling content.
Suppose we have an article with a title and several paragraphs:
A Title
Paragraph 1.
Paragraph 2.
Paragraph 3.
We want to make the first paragraph larger, as a sort of “lede” or introductory paragraph. Instead of giving it a class, we can use :first-of-type to select it:
p:first-of-type {
font-size: 1.25em;
}
Using :first-of-type is very similar to :nth-child but with one critical difference: it is less specific. In the example above, if we had used p:nth-child(1), nothing would happen because the paragraph is not the first child of its parent (the
::first-letter in css
/0 Comments/in css /by admin::first-letter is a pseudo element which allows you to style the first letter in an element, without needing to stick a tag around that first letter in your HTML. While no tags are added to the DOM, it is as if the targeted first letter were encompassed in a tag. You can style that first letter as you would a real element with:
p::first-letter {
text-transform:capitalize;
}